教你恢复win10系统使用Dreamweaver CS6编写网页代码的恢复办法
时间:2021-09-06 03:06编辑:admin来源:www.xiuxiu8.net
1、打开界面有一个快速创建文件的提示框,适合新手使用,可以直接在这上面创建文件,如图:

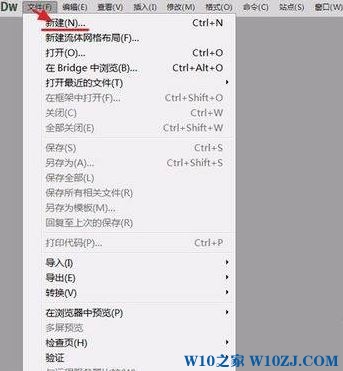
2、点菜单栏的“文件”,新建,如图:

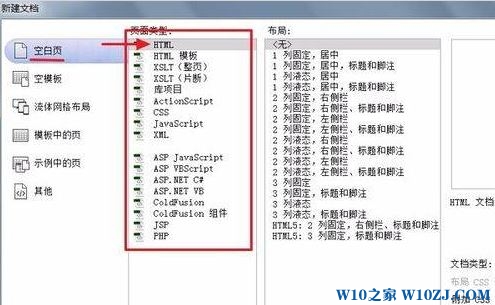
3、打开的新建对话框中选择需要新建的文件模板和文件类型,小编以空html文档为例给大家做示范,如图:

4、新建完成后有三种视图,默认进入了“设计”视图,这个视图设计网页,现的比较直观,还有代码视图,拆分视图,如下图所示:

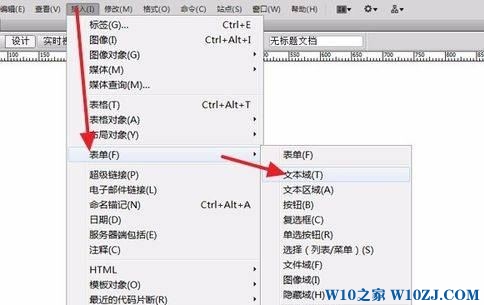
4、在菜单栏点“插入”然后鼠标放在表单上,选择一个表单,本例选“文本域”,如图所示:

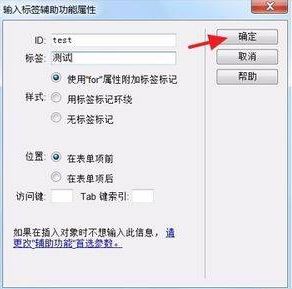
5、在完成添加表单,我们就可以输入他的ID和标签,还可以对样式,位置进行设置,下图所示,小编使用了默认设定:

6、完成样式设计后就可以直观的看到文本域已经显示在设计视图上,如图:

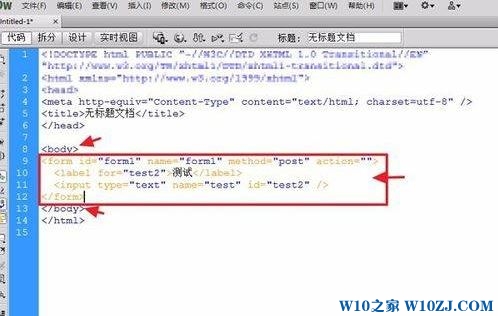
7、点击一下“代码”,切换到代码视图,在代码视图可以看到刚才添加的文本域所对应的代码都已经出现在“body”标签中了,如图所示:

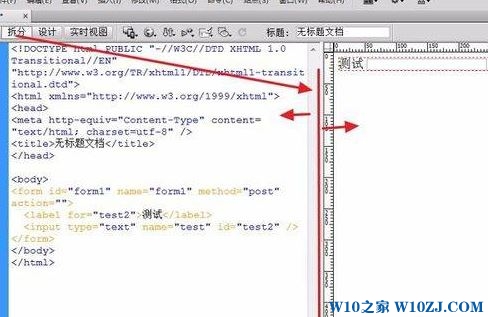
8、此时我们点一下拆分,切换到拆分视图,可以看到左边是代码,右边是控件,这样我们就可以很好的进行对比;
www.w10zj.com

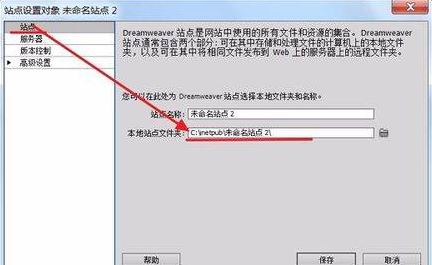
9、网页编辑完成后,可以新建一个站点,在菜单栏的“站点”下选择新建站点,在站点的本地文件夹那选择你的本地电脑www服务器的目录,这个目录是最重要的,其他的可以个性化设置,如图所示:

站点添加后,可以在右侧看到本地站点的目录了,下面是我的一个测试站点的目录,可以看到很多文件和文件夹。站点设置好了后,设置文件的保存路径,点菜单栏的“文件”,然后点击“另存为”,找到你的服务器的目录,然后可以选择自己需要的文件夹或者根目录保存进去即可!
以上就是 给大家分享的使用Dreamweaver CS6编写网页代码的详细操作方法。
以上就是解决win10系统使用Dreamweaver CS6编写网页代码的操作方法如果你的电脑也遇到了这种情况,可以试试上面的方法哦。不会的朋友赶快来学习一下吧。
相关文章
-

win10系统无法识别usb大容量存储设备解决方法的处理步骤
通过USB连接可以做许多的事情,其中最常见的就是U盘就是通过USB接口连接进行使用的,所以不管是USB接口还是USB这个词都是我们不会陌生
2022-07-26 10:20 -

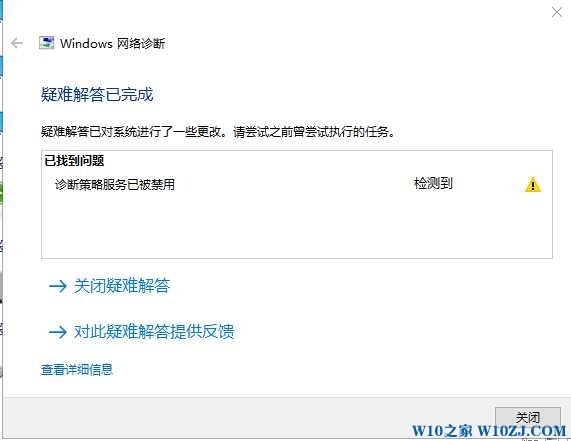
高手指导win10系统诊断策略服务已被禁用的处理方法
根据小伙伴们的反馈,发现win10系统诊断策略服务已被禁用的问题是很多朋友的困扰,小编也算对电脑系统的部分问题了解的比较清楚,所以认为win10系统诊断策略服务已被禁用的问题还
2021-08-20 19:30 -

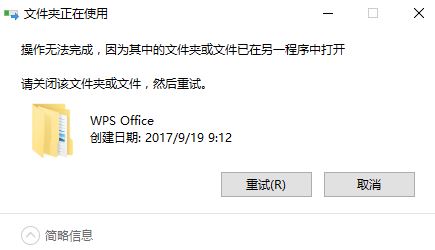
大神为你讲解win10系统wps残留office6文件夹删不掉的设置技巧
根据小伙伴们的反馈,发现win10系统wps残留office6文件夹删不掉的问题是很多朋友的困扰,即便很容易处理,还是有朋友不知道win10系统wp
2021-09-04 07:57 -

主编细说win10系统xbox校准手柄的操作办法
根据小伙伴们的反馈,发现win10系统xbox校准手柄的问题是很多朋友的困扰,于是小编就在网上搜集整理了win10系统xbox校准手柄的一些处理步骤,因此就有很多小伙伴来向我咨询win10系统
2021-10-16 23:36 -

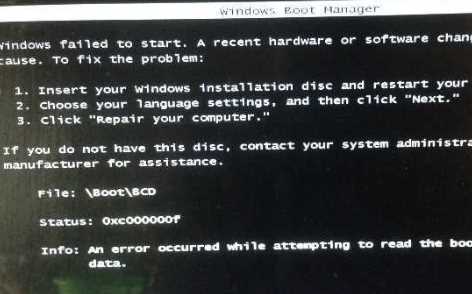
手把手还原win10系统开机Windows boot manager无法启动BOOTBCD的恢复方法
依据网友的反响发觉win10系统开机Windows boot manager无法启动BOOTBCD的情况是大多数网友的困惑之处,即便很容易处理,还是有朋友不
2021-08-29 03:48 -

怎么快速解决win10系统若要升级windows server或企业版请联系管理员的处理办法
根据小伙伴们的反馈以及小编自己的观察,发现win10系统若要升级windows server或企业版请联系管理员的问题是很多朋友的困扰,因此我就在电脑上汇集整顿出win10系统若要升级windows serve
2021-09-07 20:30
最新系统下载
-
 1
1深度技术GhostWin10系统32位专业稳定版 V2022.07
发布日期:2024-07-05大小:未知
-
 2
2深度技术GhostWin10系统32位专业稳定版 V2022.07
发布日期:2024-07-02大小:4.65GB
-
 3
3深度技术Windows10系统32位低配精简版 V2023
发布日期:2024-06-27大小:4.45GB
-
 4
4【老电脑升级首选】Windows10系统64位 专业精简版
发布日期:2024-06-19大小:4.38GB
-
 5
5Windows10系统64位 官方正式版
发布日期:2024-06-19大小:4.52GB
-
 6
6Win10批量版
发布日期:2024-05-23大小:4.32GB
-
 7
7Windows10系统64位官方正式版 V190452965
发布日期:2024-04-24大小:4.69 GB
热门系统排行
-
 1
1雨林木风Ghost Win10 64位旗舰版 V2021.02
发布日期:2021-10-17人气:495
-
 2
2电脑公司win10 64位专业版 V2022.06
发布日期:2022-06-14人气:381
-
 3
3电脑公司 Ghost Win10 64位 纯净版 v2021.02
发布日期:2021-10-07人气:295
-
 4
4番茄花园 Ghost Win10 32位 旗舰版 v2021.02
发布日期:2021-10-19人气:227
-
 5
5深度技术Ghost Win10 64位元旦特别版 V2022.01
发布日期:2022-01-17人气:225
-
 6
6游戏专用 Ghost Win10 64位流畅稳定版 V2021.12
发布日期:2021-12-15人气:215
-
 7
7绿茶系统Ghost Win10 64位安全装机版 V2021.12
发布日期:2021-12-08人气:204
热门系统教程
-
 1
1大神操作win7系统运行日文游戏会显示乱码的具体步骤
发布日期:2021-09-30人气:5325
-
 2
2搞定win7系统老是要激活的详细方法
发布日期:2021-09-12人气:4553
-
 3
3图文解说win7系统安装360浏览器提示相关文件或文件夹被锁定的思路
发布日期:2021-10-09人气:3664
-
 4
4老司机教你设置win7系统连接VPN后不能访问内网的处理方式
发布日期:2021-10-12人气:2480
-
 5
5手把手教你win7系统更新时出现错误代码8024402c的设置方法
发布日期:2021-09-26人气:2257
-
 6
6技术员为你解决win7系统无法连接打印机报错代码0x00000057的设置教程
发布日期:2021-10-06人气:2092
-
 7
7图文说明win7系统电脑使用USB连接手机网络上网的操作方法
发布日期:2021-09-27人气:2024
